

协同设计时代,设计团队和个人要想高效地完成设计工作,就需要一款趁手的产品设计工具。趁手的工具,要功能强大、性能稳定,服务也要跟得上。满足这几点要求,目前国内非MasterGo莫属,而且它也是当下国内各行业头部企业和团队的首选设计工具,通过了大厂的验证,我们用起来也更放心。
目前,MasterGo「布局网格」功能上线,作为一种视觉结构,布局网格可以帮助我们的设计在不同的平台和设备上保持逻辑性和一致性。

下面,我们就来详细介绍一下MasterGo「布局网格」使用方法,以及具体操作。
「布局网格」使用方式
布局网格只能应用于容器,可以是顶尖容器,也可以是嵌套在另一个容器中的容器。设计师还可以根据需要,在同一个容器中添加多个网格。
添加布局网格
同一个容器中,布局网格和自动布局只能存在一个。并且要注意的是只能在容器中添加布局网格,包括组件和实例。
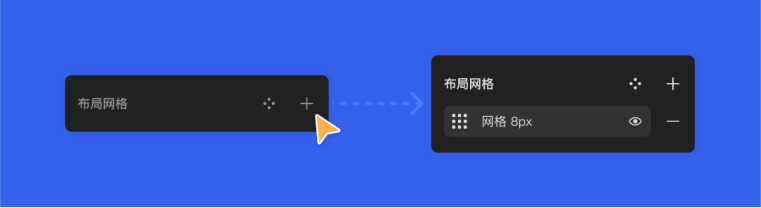
1.选中容器后,在右侧属性面板中可以找到「布局网格」选项。
2.点击加号,可创建一个默认的网格。

3.想要修改默认的网格属性,可以点击左侧图标,打开属性设置弹框。在这里可以设置网格的各个属性。

布局网格的属性
布局网格有三种类型,即:网格、栅格列、栅格行。

在设计的时候,设计师可以点击弹框左上角的下拉箭头,修改网格的类型。
1.网格
网格特别适合需要精确控制尺寸的设计场景,比如icon等。设计师可以根据需要修改网格的大小和颜色。还可以添加多个网格,配合不同的尺寸和颜色,满足特定的需求。
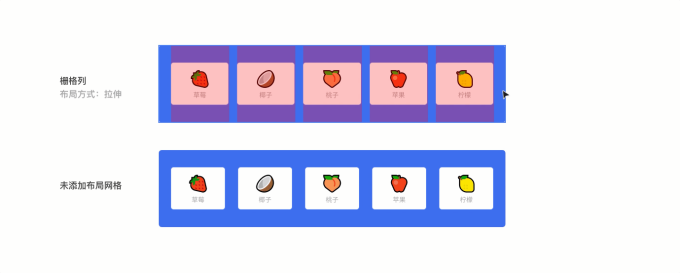
2.栅格列、栅格行
栅格可以让设计界面保持一种秩序,特别适合网页、移动端设计中的响应式设计。设计师也可以对栅格的数量、颜色、布局方式、列宽或行宽、槽宽、偏移或边距等进行设置。需要注意的是,槽宽指栅格开始的位置,不同布局方式,效果也不同。如果布局方式是拉伸,这里会变成边距设置,如果是行,就是上下边距;如果是列,就是左右边距。

控制布局网格的显示
全局控制
设计师可以使用快捷键或视图选项控制布局网格的显示,但不会删除他们。全局控制只对自己的账号生效,不会影响协同的伙伴。而且布局网格不会在导出切图的时候被导出,也不会在原型播放时候被显示,这个设置还是很贴心的。
单个控制
如果设计师想切换单个布局网格的显示,只需在属性面板中,点击想要显示或不显示的布局网格后的“眼睛图标”。全局显示不会影响单个的隐藏。
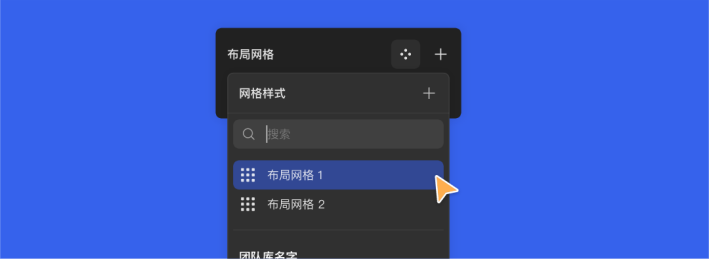
创建和使用样式
MasterGo布局网格可以添加为样式来进行复用。并且可以和其他所有样式一样,添加为团队库使用。

布局网格和约束
在设置了布局网格的容器中,容器内部元素的约束将会作用在最近的栅格行或栅格列上。
由此,我们可以将约束和布局网格结合起来,定义更强大更灵活的布局方式。更精细地控制对象尺寸变化时的响应方式,从而得到更有效的响应式设计。

这些,就是有关MasterGo「布局网格」功能的具体使用介绍了。
布局网格可以让设计师的操作更加便捷,让团队协同设计更加高效,这也是协同设计时代MasterGo以解决设计行业“低效”痛点所做的功能方面的提升和努力。